What is Accessibility?
According to the ISO/IEC 25010 accessibility is defined as “the degree to which a product or system can be used by people with the widest range of features and capabilities to achieve a specific goal in a specific context of use”.
When dealing with complex processes on mobile applications, many times there is a big number of steps that the user must follow in order to complete a task or achieve a goal.
Although it may seem more organized and appropriate to split actions into various steps on multiple screens, this segmentation of information requires the memorization of previous actions. The problem is that people may struggle to remember previous actions or information! This problem can affect user independently of having or not diseases.
What is User Interface Design Pattern?
User Interface Design Pattern is a general and repeatable solution to a common user interface or interaction problem in the design of an interface. and consists of the following elements: pattern name, problem definition, solution, consequences, and examples. Software accessibility guidelines represent prescriptive knowledge in an abstract way and serve as recommendations of good practices that developers should follow.

Even users that do not suffer from any disability may have some difficulty following actions that are split in multiple screens when using the mobile device in busy environments where the user must be aware of its surroundings (in a bus, for example).
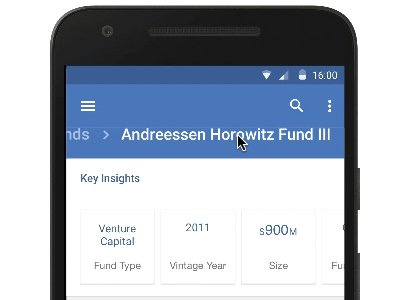
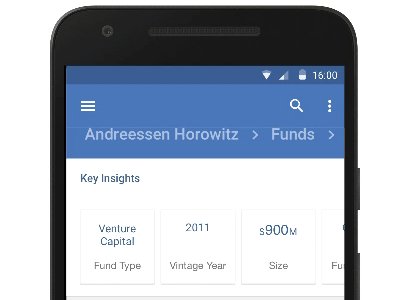
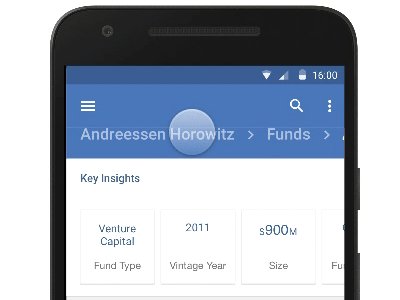
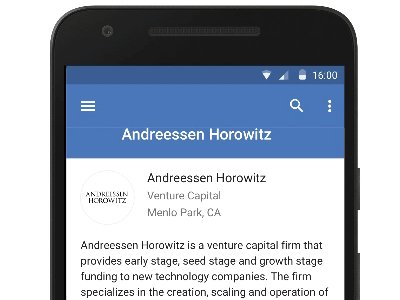
One simple but effective solution for improving the general navigation experience of users and provide accessible feedback to any user is to use breadcrumbs or hints of some sort that inform the current location. Although breadcrumbs are a common practice on web development, it’s rarely used on mobile.

With the information of the current location, users that often get lost on mobile applications will be able to understand better where they are. It’s important to find the appropriate place to display such information, as for example an action bar or a simple field above the page title.
AccessGuide Catalog
AccessGuide (Accessibility Guidelines) catalog was elaborated from an investigation on issues that developers and designers face by using User Interface Design Patterns in the development of mobile applications. These guidelines are organized by User Interface Design Patterns and focus on aiding developers/designers to use the UI mobile design patterns with conscious of the accessibility barriers.
See the catalog below.
