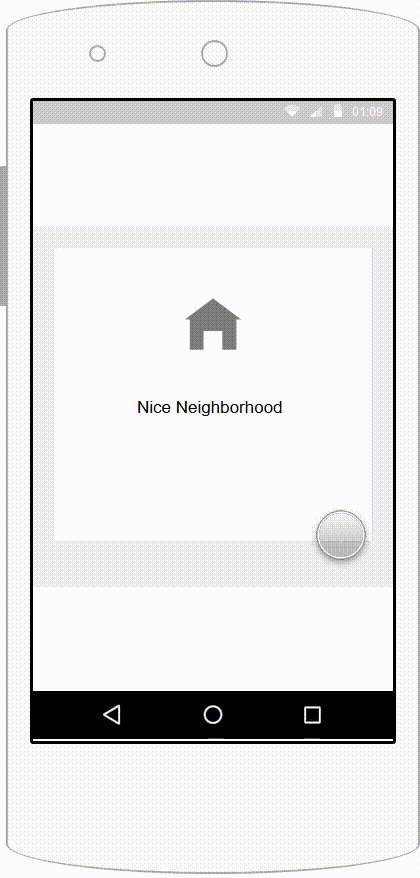
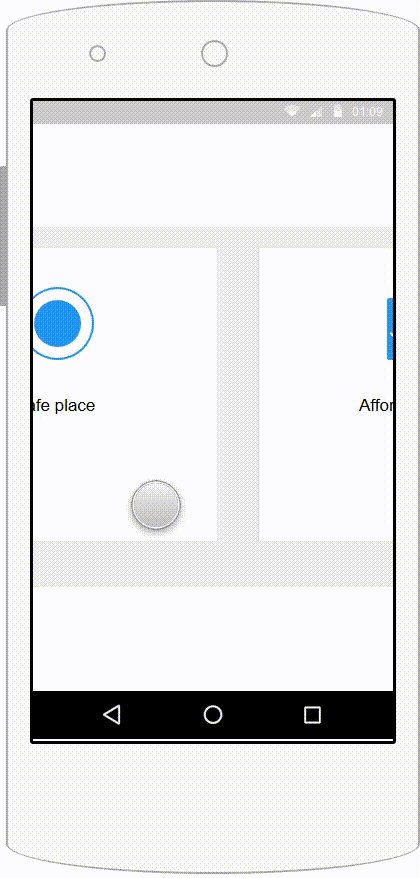
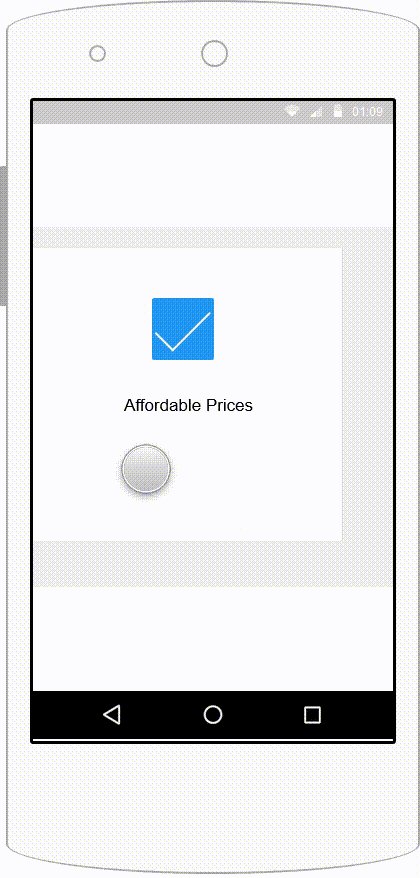
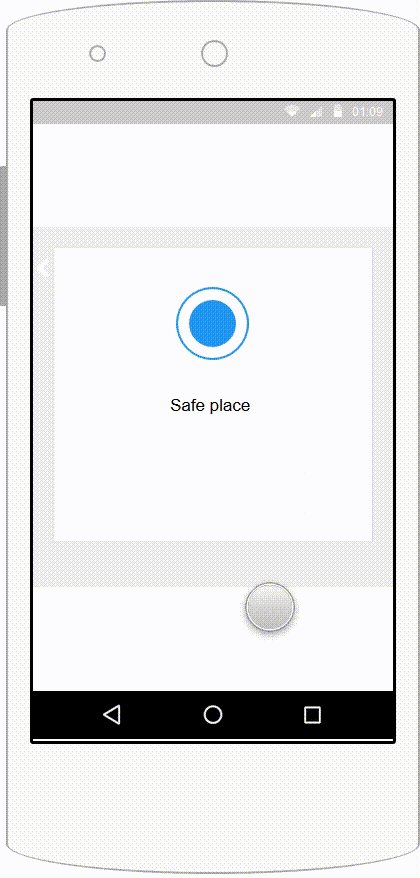
Carousel is used to show featured items with pictures and descriptions, but unfortunately, many mobile app implementations do not offer a satisfying carousel experience. In this pattern, the user is able to view several images across a row with a horizontal swipe to navigate from one item to another. Typically, an arrow indicates the direction of the carousel and apart from the featured item, there are other items partially hidden. Carousel is a typical pattern that shows the use of gestures to swipe and navigate through the carousel’s items on a mobile device.
The problem
Although the functioning of the carousel is intuitive, it is necessary to provide visual information regarding the direction of the carousel and also button alternatives for the swiping gesture.
The pattern works well on small devices because it uses screen space efficiently, but there are some implementations and variations that can cause accessibility issues.


The recommendations
• To avoid the overload of items, at the end of a carousel, it’s necessary to give the user the opportunity to see more results. A link named “See more” can be added and redirect the user to a page, listing more items.
• Some implementations present vertical scrolling that are not smooth. The scrolling of this pattern should regard the user with the option of fast and precise scrolling, without keeping the user stuck and limiting the user’s navigation.
• The implementation should always indicate the scrolling direction. Also, the carousel shall provide a unique starting point, presenting the far left item first.
• An infinite carousel makes the user tired and is not recommended. A good number of items can be from 8 to 20 items.
• A carousel does not replace any kind of list of items.
• It is important to maintain consistency in the item’s structure, so if one item has image and description, all items should have the same information. The items should also have meaningful images and descriptive texts in few words.


And here is another correct way of representing a carousel:


