Everyone loves Tab Navigation. Why? Because it’s simple, direct and fancy! It doesn’t hide navigation options. They can be avaliable all the time and the user has easy access to the navigation bar without needing to open a drawer, in order to locate wich navigations options are avaliable.

Besides that, another important contribution of the tab navigation is that the tabs communicate the user about the current location by visually featuring the current position in the related navigation option, and that is good also for people with cognitive decifiences, because its pure visual.
Cool, isn’t it? But how nothing is perfect, there is some kind of “problems” using this feature.
The problem
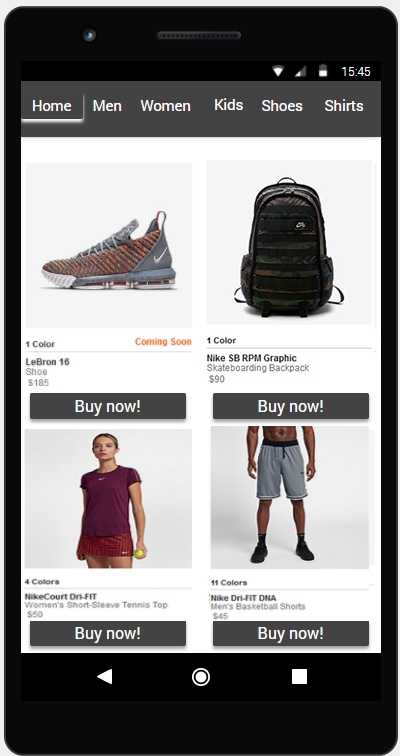
Thinking in mobile devices, we all know that the screen size have limitations, right? So, the Tab Navigation can hold up to 5 navigation options, in order to be able to fit in the screen, with appropriate font size.


The image above shows tab navigation with 6 navigation options, and, as you can see, there is information that is missing, like the hamburger menu and other products sections that are shown on the screen, like the backpack, for example.
The recommendation
• In cases where we have more than 5 navigations options, there are some approaches that we can do to solve this.
• The first approach is to add the last option in the Navigation Tab called “MORE“, or another label that fits. By doing this, you keep the navigation tab clean and the user will not get lost because it will open a navigation drawer that will guide.


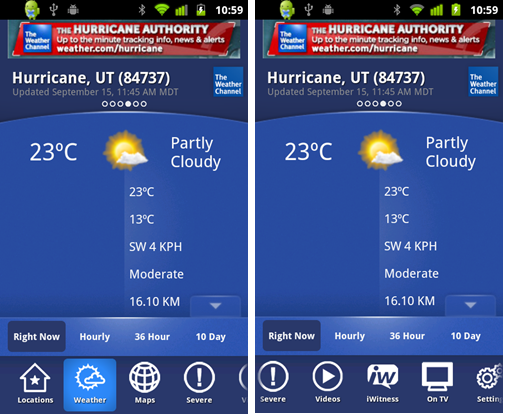
• Now, the image above is showing the button “see more“, where you can see other products that are showing in the “Home Screen” (you can see that the “home” button is indicating where you are navigating) and now the hamburger menu is there too, where the user can see the account options.
• The second approach applies the use of a horizontally scrollable navigation tab bar. By doing this, you are going to save some space without losing the pattern. The user is just going to scroll and search for what he wants to.




The downside of both approaches is that they still have discoverability issues.
